Aprenda como usar Eventos em JavaScript

Neste artigo vai ser abordado alguns e principais eventos de teclado, mouse, formulários e etc, da linguagem de programação JavaScript, eventos que possibilitam deixar nossas páginas web mais dinâmicas.
Com esses eventos JavaScript, você poderá criar animação, validações de formulário, requisições de dados e etc, sem a possibilidade de usar esses eventos, os sites e sistemas não seria o que são hoje.
Mas antes de ver os eventos em javaScript, você sabe o que é a linguagem de programação JavaScript? Se você respondeu não para pergunta acima, não se preocupe, pois, você vai saber a resposta para essa pergunta.
Então, logo depois nós vamos começar explorar e entender os eventos no JavaScript através de exemplos previamente testados, que eu acredito que você vai facilmente conseguir testar em seu computador.
Para conseguir colocar os exemplos em prática em seu computador, você vai precisar ter um editor de código instalado em seu computador e ter um conhecimento básico sobre lógica de programação.
Também verifique se você tem algum navegador instalado e atualizado, pois, se você estiver usando um navegador que estar a bastante tempo desatualizado, talvez os códigos não funcione.
Portanto, se necessário, atualize seu navegador, escolha navegadores como Google Chrome e Mozilla Firefox, caso você não tenha nenhum desses navegadores instalado em seu computador, você pode fazer uma pesquisa no Google que você vai encontrar um tutorial ensinando passo a passo como instalar.
Aprenda programar e desenvolver sistemas profissionaisO que é a linguagem de programação JavaScript?
JavaScript é uma linguagem de programação inicialmente projetada com o foco no desenvolvimento front-end, atualmente existe a possibilidade de usar o JavaScript no Back-End, foi lançada no ano de 1995, criada por Brendan Eich, e a sua última versão é ECMAScript 2022(junho de 2022).
O código que você escreve com JavaScript é interpretado de forma sequencial pelos navegadores, isso significa que o código vai ser executado linha por linha.
Se houver algum erro na metade do código, o código que estava antes do erro vai ser executado sem nenhum problema, o que estiver depois do erro não vai ser executado.
Caso você esteja com algum problema e não conseguir encontrar a solução, você pode usar as ferramentas do desenvolvedor presente nos navegadores.
A sintaxe da linguagem JavaScript é de fácil entendimento e compreensão, com um pouco de prática logo você vai estar familiarizado, se você já tem algum conhecimento prévio em alguma outra linguagem de programação, você não vai ter grandes problemas, pois, a sintaxe do JavaScript é semelhante a de outras linguagens.
Vários framework estão e foram desenvolvidos a partir dessa linguagem, framework que estão ajudando os desenvolvedores a criar aplicações de diversos fins, seja web, mobile ou desktop, uma biblioteca muita famosa é o JQuery.
Como mencionado anteriormente, JavaScript ajuda fazer com que nossa aplicação seja dinâmica, através do JavaScript é possível fazer requisição de dados no servidor usando AJAX.
Como inserir JavaScript em uma página HTML
Há duas maneiras de você inserir JavaScript em um projeto, a primeira é in-line e a outra é colocando o código JavaScript em um arquivo externo.
JavaScript in-line – Para inserir javaScript de forma in-line, basta você colocar as tags script dentro da tag head, veja o exemplo abaixo.
<head><script>//Code</script></head>
JavaScript em um arquivo externo – Agora veja como inserir JavaScript através de um arquivo externo.
<head><script src="externo.js"></script></head>
Você também pode inserir as tag script dentro da tag body, antes do fechamento dessa tag.
<body><script src="externo.js"></script></body>
Eventos em JavaScript
A partir desse momento será mostrado os eventos que são ativados quando houver alguma ação de teclado, mouse e etc.
Há duas formas de definir a ação que vai ser executada assim que o evento for ativado, a primeira é escrever de forma in-line, definir essa ação diretamente na tag, e a outra é escrever a ação em um arquivo externo, será mostrado como você pode fazer das duas maneiras.
Evento OnLoad
Evento onload aguarda que todo código da página web seja carregado, para que depois seja executado o código que estar dentro do escopo do evento onload.
Em outras palavras, o código JavaScript que você escrever dentro do escopo do evento onload não vai ser executado se a página web não for carregada por completo.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Onload</title></head><body onload="mensagem()"><script>function mensagem() {document.write("<h2>Página carregada</h2>");}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Onload</title></head><body><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.write("<h2>Página carregada</h2>");}
Evento OnClick
Esse evento é ativado sempre quando houver um click sobre um elemento, esse elemento pode ser um botão, parágrafo, etc.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>OnClick</title><style>button {background-color: Blue;color: white;padding:50px;cursor: pointer;}</style></head><body><button onclick="mensagem()">Clique</button><script>function mensagem() {alert("Primeira Mensagem!")}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>OnClick</title><style>button {background-color: Blue;color: white;padding:50px;cursor: pointer;}</style></head><body><button id="button">Clique</button><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.getElementById("button").addEventListener('click',function() {alert("Primeira Mensagem");});}
Resultado
Evento onmousemove e onmouseout
onmousemove é ativado sempre que o cursor do mouse ficar sobre o elemento.
onmouseout é ativado sempre que o cursor do mouse estiver saindo da área que um elemento estar.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>onmousemove e onmouseout</title><style>button {background-color: Blue;color: white;margin: 50px;padding:50px;cursor: pointer;}</style></head><body><button id="button" onmousemove="colorRed()" onmouseout="colorBlue()">Clique</button><script>function colorRed() {document.getElementById("button").style.backgroundColor = "red";}function colorBlue() {document.getElementById("button").style.backgroundColor = "blue";}</script></body></html>
Exemplo escrevendo em um arquivo externo:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>onmousemove e onmouseout</title><style>button {background-color: Blue;color: white;padding:50px;cursor: pointer;}</style></head><body><button id="button">Mudar</button><script src="externo.js"></script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>onmousemove e onmouseout</title><style>button {background-color: Blue;color: white;padding:50px;cursor: pointer;}</style></head><body><button id="button">Mudar</button><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.getElementById("button").addEventListener('mouseover', function() {document.getElementById("button").style.backgroundColor = "red";});document.getElementById("button").addEventListener('mouseout', function() {document.getElementById("button").style.backgroundColor = "blue";});}
Resultado
Aprenda programar e desenvolver sistemas profissionais
Evento keyUp
O evento keyUp é sempre ativado quando há uma entrada de dados nós campos do formulário, no exemplo logo abaixo, sempre que há uma entrada no elemento input, é alterado o conteúdo da div que tem o id content.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>keyUp</title></head><body><input type="text" id="name" onkeyup="nome()" autocomplete="off"><br><br><br><div id="content"></div><script>function nome() {let name = document.getElementById("name").value;document.getElementById("content").innerHTML = name;}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>keyUp</title></head><body><input type="text" id="name" autocomplete="off"><br><br><br><div id="content"></div><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.getElementById("name").addEventListener("keyup", function() {document.getElementById("content").innerHTML = document.getElementById("name").value;});}
Resultado
Evento Focus e Blur
O evento focus é ativado quando um elemento recebe foco, e o evento blur é o oposto do focus, no exemplo abaixo você vai perceber que quando há o focus no elemento input, vai alterar a cor de background deste elemento.
E logo depois que o evento blur for ativado, a cor de background deste mesmo elemento vai ser branco.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Focus e Blur</title></head><body><form><input type="text" id="focusBlur" onfocus="corAzul()" onblur="corBranca()"></form><script>function corAzul() {document.getElementById('focusBlur').style.backgroundColor ="blue"}function corBranca() {document.getElementById('focusBlur').style.backgroundColor ="white"}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Focus e Blur</title></head><body><form><input type="text" id="focusBlur"></form><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.getElementById("focusBlur").addEventListener("focus", function() {document.getElementById("focusBlur").style.backgroundColor = "blue";});document.getElementById("focusBlur").addEventListener("blur", function() {document.getElementById("focusBlur").style.backgroundColor = "white";});}
Resultado
Evento Submit
O evento submit é sempre ativado quando um formulário é submetido, antes que os dados que estão no formulário seja enviado, é possível fazer algumas validações dos campos do formulário, caso os campos do formulário estejam válidos, o formulário será enviado.
Caso contrário, o formulário não será enviado e você poderá apresentar alguma mensagem mencionando qual campo o formulário não estar correto, veja o exemplo logo abaixo para ajudar você entender como funciona o evento submit nos formulários.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Submit</title></head><body><form id="form" onsubmit="return cadastrarProduto()"><input type="text" id="produto"><button type="submit">Cadastrar</button><p id="mensagem"></p></form><script>function cadastrarProduto() {if(document.getElementById("produto").value.length >= 3) {document.getElementById("mensagem").innerHTML = "Formulário enviado.";} else {document.getElementById("mensagem").innerHTML = "O nome do produto de contém no mínimo 3 letras.";}return false;}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Submit</title></head><body><form id="form"><input type="text" id="produto"><button type="submit">Cadastrar</button><p id="mensagem"></p></form><script src="externo.js"></script></body></html>
externo.js
window.onload = function () {document.getElementById("form").addEventListener("submit", function (event) {if (document.getElementById("produto").value.length >= 3) {document.getElementById("mensagem").innerHTML = "Formulário enviado.";} else {document.getElementById("mensagem").innerHTML = "O nome do produto de contém no mínimo 3 letras.";}event.preventDefault();});}
Evento Scroll
O evento scroll é sempre ativado após ocorrer a rolagem do documento ou de um elemento, no exemplo logo abaixo, sempre que houver a rolagem da página web, será alterado o conteúdo da tag <p>.
Este conteúdo será uma mensagem com a distância que a página web estar em relação ao início da página.
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>Scroll</title><style>body {height: 150vh;}#mensagem {position: fixed;top:50px;left: 50px;}</style></head><body><p id="mensagem">loading.</p><script>window.onscroll = function() {document.getElementById("mensagem").innerHTML = "O ScrollTop é: " + document.documentElement.scrollTop;}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>Scroll</title><style>body {height: 150vh;}#mensagem {position: fixed;top:50px;left: 50px;}</style></head><body><p id="mensagem">loading.</p><script src="externo.js"></script></body></html>
externo.js
window.onscroll = function() {document.getElementById("mensagem").innerHTML = "O ScrollTop é: " + document.documentElement.scrollTop;}
Resultado
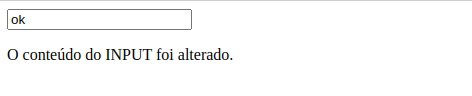
Evento change
O evento change é ativado para os elementos input, select, e textarea, quando há alguma alteração feita pelo o usuário, um exemplo de uso desse evento é validar se o usuário colocou o e-mail no formato correto.
Se o e-mail não estiver com o formato correto, será mostrado uma mensagem para o usuário colocar um e-mail válido, no exemplo logo abaixo, quando houve qualquer alteração no elemento input, será apresentado a mensagem “O conteúdo do INPUT foi alterado.”.
Exemplo escrevendo de forma in-line:
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>Change</title></head><body><form><inputtype="text"id="inputText" onchange="verificarAlteracao()"><p id="mensagem"></p></form><script>function verificarAlteracao() {document.getElementById("mensagem").innerHTML = "O conteúdo do INPUT foi alterado.";}</script></body></html>
Exemplo escrevendo em um arquivo externo:
index.html
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>Change</title></head><body><form><input type="text" id="inputText"><p id="mensagem"></p></form><script src="externo.js"></script></body></html>
externo.js
window.onload = function() {document.getElementById("inputText").addEventListener("change", function() {document.getElementById("mensagem").innerHTML = "O conteúdo do INPUT foi alterado.";});}
Resultado
Conclusão
Foi mostrado aqui alguns exemplos de eventos que eu acredito que você vai usar em seus projetos, mas é claro que há outros eventos nos quais não foram citados aqui.
Compartilhe
Sobre o Autor