Como Usar o Border Radius do CSS

O border radius é uma propriedade CSS que permite adicionar cantos arredondados a um elemento, essa propriedade é usada para arredondar os cantos de um elemento especificado, ele pode ser aplicado a qualquer elemento HTML.
O uso mais comum para o border radius CSS é adicionar cantos arredondados a uma div ou imagem.
Aprenda programar e desenvolver sistemas profissionaisComo implementar o border radius com CSS
A propriedade border-radius pode ser definida para qualquer valor de comprimento ou porcentagem, o valor do raio é a distância do canto de um elemento ao seu centro, as unidades não são importantes, pois são convertidas em pixels automaticamente.
Exemplo 1
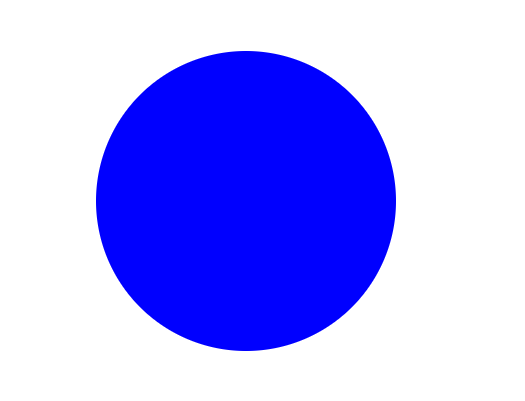
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Border Radius</title><style>div {width: 300px;height: 300px;background-color: blue;border-radius: 50%;}</style></head><body><div></div></body></html>
Resultado
Você também pode especificar qual borda você quer arredondar.
Exemplo 2
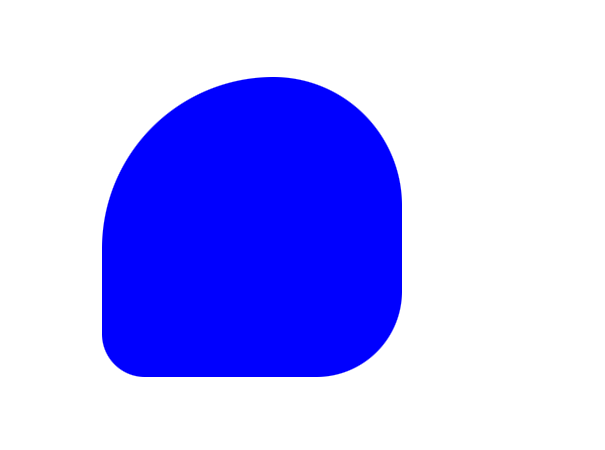
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Border Radius</title><style>div {width: 300px;height: 300px;background-color: blue;border-radius: 400px 300px 200px 100px;}</style></head><body><div></div></body></html>
Resultado
Conclusão
A propriedade border-radius é uma ótima maneira de fazer o seu design se destacar e parecer mais profissional.
Compartilhe
Sobre o Autor