Criando Formulário de Login com Angular

Você sabia que os formulários das páginas web são usados para diversos fins, você poderá criar um formulário para um sistema de login, pesquisar e cadastro de produto, um outro exemplo é que podemos fazer uma calculadora online.
Com apenas um formulário HTML, usar um pouco de CSS para melhorar a aparência do formulário e JavaScript para tornar o formulário funcional, no exemplo da calculadora, você vai precisar de 2 campos e selecionar uma operação.
Mas neste artigo, não vamos criar uma calculadora online, mas sim, formulário de autenticação com angular, para um usuário fazer o login em um sistema.
Será necessário que este usuário tenha um e-mail e uma senha já previamente cadastrados no sistema, quando esse usuário clicar em entrar, o sistema vai verificar se existe algum usuário cadastrado com as informações submetidas no formulário.
E também vai verificar se a senha informada estar correta, caso a senha não esteja correta, o sistema vai retornar uma mensagem de erro, logo depois será apresentado o formulário de login para que o usuário tente novamente fazer o login no sistema.
Primeiramente, antes de começar fazer o sistema de autenticação com Angular, precisamos verificar se estamos com as condições necessárias para prosseguimos.
Então, verifique se há algum editor de texto instalado em seu computador, o editor usado neste artigo é o visual studio code.
VS Code é um editor de texto muito popular e é altamente utilizado pelos desenvolvedores, veja se já estar instalado em seu computador o NPM.
NPM (Node Package Manager) é uma ferramenta de linha de comando, é o gerenciador de pacotes do nodeJS, NPM é instalado junto com o node.
Use o comando abaixo para verificar a versão do NPM que está instalado seu computador.
npm -vAprenda programar e desenvolver sistemas profissionais
Como instalar o angular CLI?
Agora que estamos com o nosso ambiente de desenvolvimento com as ferramentas que iremos precisar, a próxima coisa que vamos fazer é a instalação do angular CLI, caso você já tenha instalado em seu computador, pule essa etapa.
Com o terminal ou CMD aberto, use o seguinte comando como administrador para fazer a instalação do angular CLI.
npm install -g @angular/cli
Aguarde alguns minutos até que a instalação termine, para saber em qual versão o angular CLI estar, use o comando abaixo.
ng --version
É através do angular CLI que vamos criar o nosso projeto angular, então, navegue até uma pasta onde você quer colocar o projeto e use o comando abaixo para criar um novo projeto angular.
ng new [nome projeto]
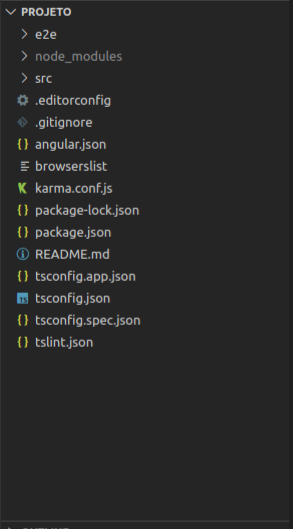
Na imagem abaixo, você pode ver à estrutura que foi criada logo após você usar o comando acima.
Em um breve resumo, Angular é um framework de desenvolvimento front-end, sua estrutura é MVC (Model, View, Controller), e um dos objetivos desse framework é a construção SPA (Single-Page Application).
Atualmente, as empresas estão em busca de profissionais que saiba algum framework ou biblioteca de desenvolvimento front-end, os mais famoso são Angular, React e VueJs.
A Partir de agora vamos criar os primeiros componentes de nossa aplicação Angular, mas antes, vamos startar o servidor para ver a página default que foi criada em nosso projeto, para isso, use o comando abaixo no terminal ou CMD.
Primeiramente, você deve navegar até a pasta que você criou o projeto, e logo depois, usar o comando abaixo.
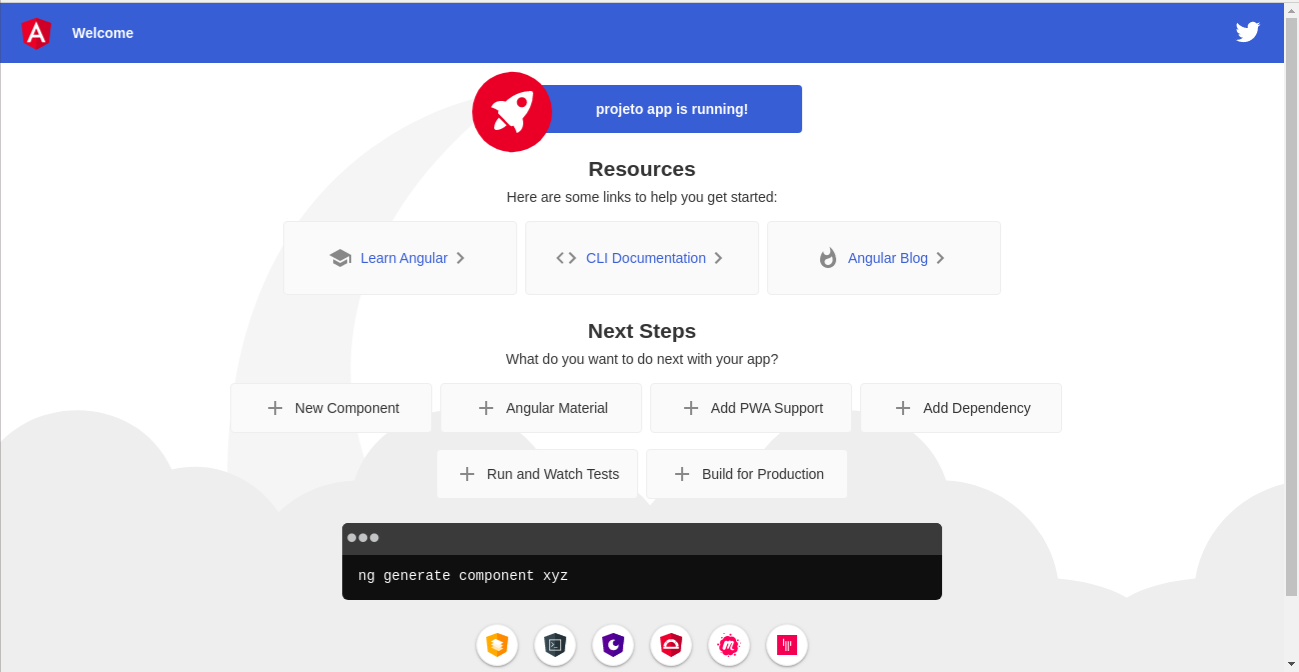
ng serveLogo após o servidor iniciar, acesse localhost:4200 para ver a página default que é criada quando você criou um novo projeto Angular.
Talvez a página default esteja um pouco diferente, pois a versão do Angular que você criou o projeto pode ser diferente da qual eu estou usando nesse artigo.
O que é um componente?
Um componente é um conjunto de código que estão interligados entre si, ou seja, em nosso projeto angular, um componente é constituído por código HTML, CSS e TypeScript.
Cada um em um arquivo separado, as alterações que você fizer no arquivo CSS, só vão afetar o componente que o arquivo CSS está associado.
Trabalhar em aplicações que são orientadas a componentes facilita na hora de fazer manutenção em um projeto, por exemplo, se você precisar fazer manutenção no componente navbar, as alterações não vão afetar os demais componentes.
Aprenda criar um formulário de login usando HTML e CSS.
Como criar um componente no Angular?
Para criar um novo componente no Angular é bastante simples e fácil, você só precisa escrever uma linha no terminal ou cmd, e seu novo componente vai ser criado.
Mas primeiro, navegue até a pasta [nome-projeto]/src/app, é nesta pasta onde todo código do nosso projeto vai ficar.
Então, logo depois crie um novo componente, use o comando abaixo para criar o componente login.
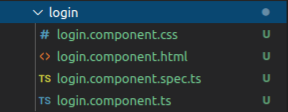
ng g c loginArquivos que foram criados depois que você usar o comando acima.
A partir de agora vamos começar criar e estilizar o formulário de login, mas, primeiramente selecione o arquivo app.component.html, apague todo o conteúdo que estar nesse arquivo, logo depois insira o seletor do componente login.
<app-login></app-login>
Para ajudar com a parte visual da nossa página de login, nesse artigo, vamos usar o framework bootstrap, para adicionar o bootstrap em seu projeto, use o comando abaixo.
npm install bootstrap --save
Logo depois, no arquivo src/style.css, adicione a seguinte linha de código.
@import "~bootstrap/dist/css/bootstrap.css";
No arquivo login/login.component.html, coloque a estrutura de código que estar logo abaixo.
<div class="d-flex justify-content-center align-items-center"><div class="card p-3">
<form><class="form-group"><label for="email">E-mail</label><input type="text" id="email" class="form-control"></div><div class="form-group"><label for="senha">Senha</label><input type="password" id="senha" class="form-control"></div><div class="form-group"><button class="btn btn-success" type="submit">Entrar</button></div>
</form></div></div>
Se você for olhar como a página estar ficando, você vai encontrar um resultado semelhante a esse.
Com Angular, há duas opções para criar formulários, que são reativo e orientado a modelo, esses formulários que vão ser usados para entrada de dados, validação de login, atualizar o perfil, etc.
Neste artigo, é criado um formulário reativo, se você quiser entender melhor como funciona os formulários no Angular, acesse a documentação.
No arquivo login/login.component.ts, adicione algumas linhas de código, e deixe esse arquivo de forma similar ao código que se encontra logo abaixo.
import { Component } from '@angular/core';
import { FormBuilder } from "@angular/forms";
@Component({selector:'app-login',templateUrl:'./login.component.html',styleUrls: ['./login.component.css']})export class LoginComponent {form;constructor(privateformBuilder:FormBuilder) {this.criarForm();}criarForm(){this.form = this.formBuilder.group({email: [''],senha: ['']}):}}
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { ReactiveFormsModule } from '@angular/forms';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { LoginComponent } from './login/login.component';@NgModule({declarations: [AppComponent,LoginComponent],imports: [BrowserModule,AppRoutingModule,ReactiveFormsModule],providers: [],bootstrap: [AppComponent]})export class AppModule { }
<div class="d-flex justify-content-center align-items-center">
<div class="card p-3"><form [formGroup]="form" (ngSubmit)="login()" ><div class="form-group"><label for="email">E-mail</label><input type="email" id="email" class="form-control" formControlName="email"requiredminlength="5"></div><div class="form-group"><label for="senha">Senha</label><input type="password" id="senha" class="form-control" formControlName="senha"requiredminlength="8"></div><button class="btn btn-success" type="submit" [disabled]="!form.valid">Entrar</button>
<p *ngIf='mensagem != ""' class="alert alert-primary mt-2">{{ mensagem }}</p></div></form></div></div>
Nesse momento, acabamos de fazer um simples formulário com angular, sendo que não tem nenhuma estrutura Back-end feita, não é possível fazer o login de fato, mas, para fazer um teste, e ver se tudo está funcionando, vamos adicionar 3 variáveis no arquivo login/login.component.ts.
emailDB: string = "[email protected]";senhaDB: string = "12345678";
mensagem: string;
E logo depois crie a função login.
login(){if (this.form.get('email').value == this.emailDB && this.form.get('senha').value == this.senhaDB) {this.mensagem = "Login feito com sucesso!";} else {this.mensagem = "E-mail ou a senha estar errado!";}}
Se o login for feito com sucesso, será apresentado a primeira mensagem, caso os dados de login não esteja correto, será apresentada a segunda mensagem.
Aprenda programar e desenvolver sistemas profissionaisConclusão
Angular é um dos frameworks JavaScript mais populares, saber trabalhar com esse framework pode ajudar você se posicionar melhor no mercado de trabalho.
Compartilhe
Sobre o Autor