Como Criar Uma Página de Login Com HTML e CSS

Você já se perguntou como os formulários de login funcionam ou qualquer outro tipo de formulário? Não há muito segredo em construir um formulário completamente do zero, independente de qual seja o uso do mesmo.
Para criar um novo formulário, você vai precisar seguir algumas etapas ou especificações que são extremamente importantes para que você consiga desenvolver o formulário que você tá desenvolvendo.
Como você já deve saber, em específico, os formulários de login apresentam alguns poucos elementos que são de extrema importância para que de fato se consiga fazer um login em alguma plataforma ou site.
Para ser um pouco direto e mostrar para você quais são esses elementos que você já deve conhecer, em suma, um formulário de login é composto por algum título principal ou não, ou seja, a utilização do título principal é opcional, você deve decidir se vai ou não colocar este título principal levando como base a estrutura do layout.
Em seguida, os demais elementos são os campos de input, e caso precise, você pode colocar um outro elemento HTML em cima do elemento input para indicar qual é o tipo de informação que vai ser encontrado em determinado input.
Mas, querendo deixar claro, criar um formulário com todos os elementos que estão em algum layout, não vai tornar-lo funcional, pois, até este momento, você vai ter apenas a parte visual construída.
Portanto, para conseguir fazer com o que formulário fique funcional e faça todas as validações necessárias e retorne para o usuário se o login foi de fato feito ou não, é preciso saber usar alguma linguagem de programação que é usada no Back-End.
Pois, as validações para verificar se a conta existe e se as informações estão corretas serão feitas na parte do Back-End.
Aprenda programar e desenvolver sistemas profissionaisComo desenvolver um formulário com HTML e CSS
Em primeiro lugar, indo mais direto ao ponto, que no caso deste artigo, o objetivo é a construção de um layout de uma página de login, onde vai ter todos os campos necessários para que as coisas funcionem como esperado.
Como neste tutorial, vai ser usado apenas o HTML e CSS, o formulário não vai tá funcional, ou seja, caso o formulário seja submetido, não será feito nenhuma validação ou verificação, pois, o objetivo deste tutorial é apenas desenvolver a parte visual, onde a interação do usuário é mínima.
Antes de começar escrever as primeiras linhas de código, primeiramente, precisamos nos certificar se você tá com o seu ambiente de desenvolvimento pronto.
Ambiente de desenvolvimento
Algo importante que você deve verificar antes de começar o tutorial, é se você tem todas as ferramentas necessárias para conseguir realizar o tutorial sem nenhuma dificuldade ou problema.
A primeira ferramenta que você deve verificar se tem instalado em seu computador, é um editor de texto, se você não tem nenhum editor e talvez você não conheça nenhum, aqui neste artigo, você vai encontrar uma lista de editores que você poderá usar, escolha um que você mais goste.
O próximo item da lista, é um navegador, provavelmente, você já deve ter instalado em seu computador mais de um, verifique se o navegador tá atualizado, e dê preferência de escolha para o Google Chrome ou Firefox.
Conheça o Curso Full-Stack da B7Web em detalhes.
Conhecimento prévio necessário
Você deve tá si perguntando se é preciso ter algum conhecimento prévio para conseguir entender e realizar de forma altamente produtiva o tutorial, em resposta, realmente, para realizar o tutorial é preciso ter um conhecimento prévio.
Mas não é um conhecimento muito avançado, na verdade, você só vai precisar ter conhecimentos básicos em HTML e CSS, caso surja alguma tag ou propriedade que você desconheça, com uma pesquisa rápida, você vai encontrar a informação que vai mostrar para você como usar determinada tag ou propriedade.
Estrutura Base
A estrutura base do nosso pequeno projeto vai ser composto por apenas dois arquivos, por ser apenas dois arquivos, não será algo muito complexo de realizar, o primeiro arquivo será o index.html e o segundo style.css.
Portanto, crie uma nova pasta dentro da pasta documentos ou onde você desejar, e crie os dois arquivos mencionados acima, logo depois, abra a pasta do projeto no editor de código que você escolheu, a estrutura do projeto deve ser a seguinte.
NomeDaPasta
index.html
style.css
Estrutura básica HTML
A primeira coisa que você deve fazer é colocar todas as tags básicas que são essenciais independente de qual projeto esteja sendo desenvolvido, veja o exemplo abaixo.
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login</title></head><body></body></html>
Agora vamos adicionar a tag link, onde essa tag será responsável por apontar para o arquivo style.css, é neste arquivo styile.css que vai ficar todas as instruções que vão definir uma aparência para a página de login.
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Login</title></head><body></body></html>
Estrutura Código HTML
O primeiro arquivo que vamos usar para escrever as primeiras linhas de código é o index.html, nele, você deve colocar todas as tags que são necessárias para a construção da nossa página de login, se você tem um domínio básico de HTML, não vai ter dificuldade em entender como as tags funcionam e como coloca-las no documento.
Quando chegar a este momento, você pode decidir entre escrever todas as tags ou simplesmente copiar e colar, porém, se você decidir escrever, você vai conseguir memorizar melhor as tags e suas funções.
O Código que se encontra logo abaixo é o código que você deve colocar no arquivo index.html.
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Login</title></head><body><div id="login"><form class="card"><div class="card-header"><h2>Login</h2></div><div class="card-content"><div class="card-content-area"><label for="usuario">Usuário</label><input type="text" id="usuario" autocomplete="off"></div><div class="card-content-area"><label for="password">Senha</label><input type="password" id="password" autocomplete="off"></div></div><div class="card-footer"><input type="submit" value="login" class="submit"><a href="#" class="recuperar_senha">Esqueceu a senha?</a></div></form></div></body></html>
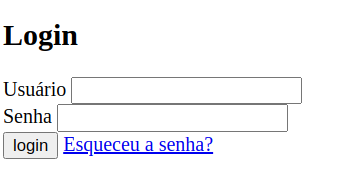
Como você vai ver logo mais abaixo, o resultado da página login não apresenta ser muito agradável na perspectiva da aparência, pois, até este momento, apenas foi colocadas as tags no arquivo index.html, para deixar a página que estamos desenvolvendo mais atraente visualmente, precisamos personalizar as tags HTML com as propriedades CSS.
Estrutura Código CSS
Para conseguir um design mais atraente, vamos adicionar algumas propriedades CSS para as tags que foram colocadas no arquivo index.html.
Portanto, no arquivo style.css, coloque todo o código que se encontra logo mais abaixo.
body {padding: 0;margin: 0;background-color: #454d6b;}#login {display: flex;align-items: center;justify-content: center;height: 100vh;font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;}.card {background-color: rgba(19, 19, 19, 0.3);padding: 40px;border-radius: 2px;width:280px;}.card-header {padding-bottom: 50px;opacity: 0.8;color: #fff;}.card-header::after {content: "";width: 70px;height: 1px;background-color: #fff;display: block;margin-top: -17px;margin-left: -5px;}.card-content label {color: #fff;font-size: 12px;opacity: 0.8;}.card-content-area {display: flex;flex-direction: column;padding:10px 0;}.card-content-area input {margin-top: 10px;padding:0 5px;background-color: transparent;border:none;border-bottom: 1px solid #e1e1e1;outline: none;color: #fff;}.card-footer {display: flex;flex-direction: column;}.card-footer .submit{width: 100%;height: 40px;background-color: #a13854;border:none;color:#e1e1e1;margin: 10px 0;}.card-footer a {text-align: center;font-size: 12px;opacity: 0.8;color: #fff;text-decoration: none;}
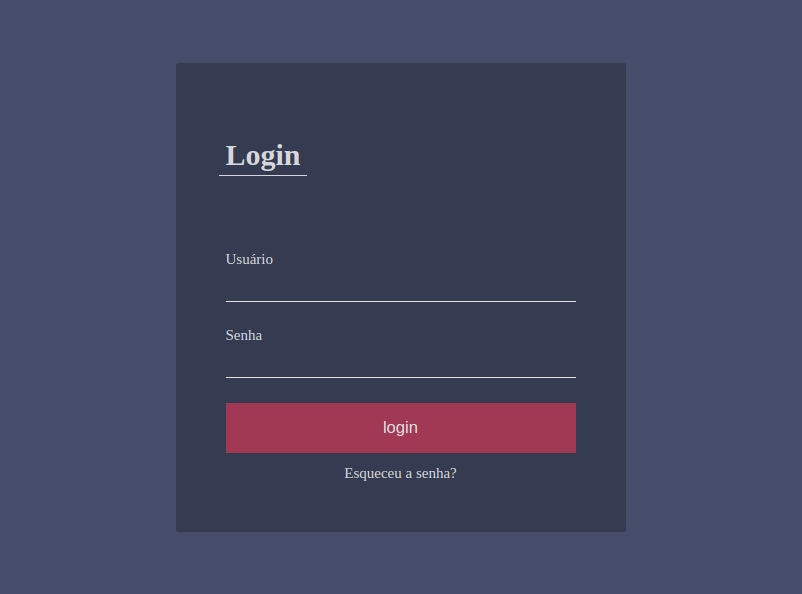
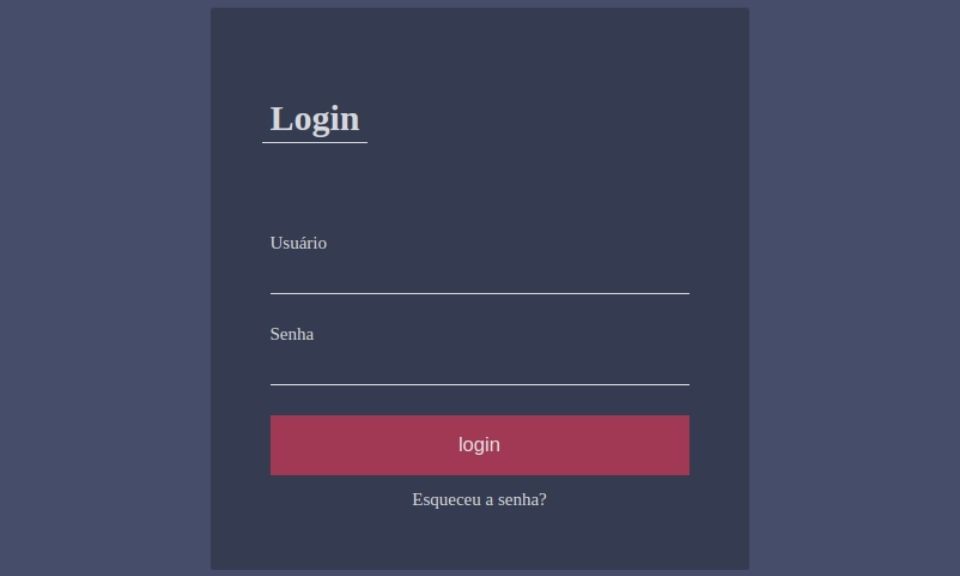
Resultado.
Como você pode ver agora, depois que a página do navegador foi recarregada, o design da página de login agora tá com uma aparência mais agradável em relação ao resultado anterior.
Aprenda programar e desenvolver sistemas profissionaisConclusão
Neste artigo, você conheceu o passo a passo de como criar uma página de login com HTML e CSS, é claro que existem diversos outros design de página de login, fica o desafio para você tentar criar um novo design do zero.
Compartilhe
Sobre o Autor